
Creating Animated Neumorphic Buttons with HTML and CSS
In today`s web design landscape, the neumorphism trend has gained significant popularity for its sleek and modern appearance. Neumorphic design, characterized by soft shadows and subtle highlights, adds a touch of elegance to user interfaces. In this tutorial, we`ll explore how to create animated neumorphic buttons using HTML and CSS.
Introduction to Neumorphic Buttons
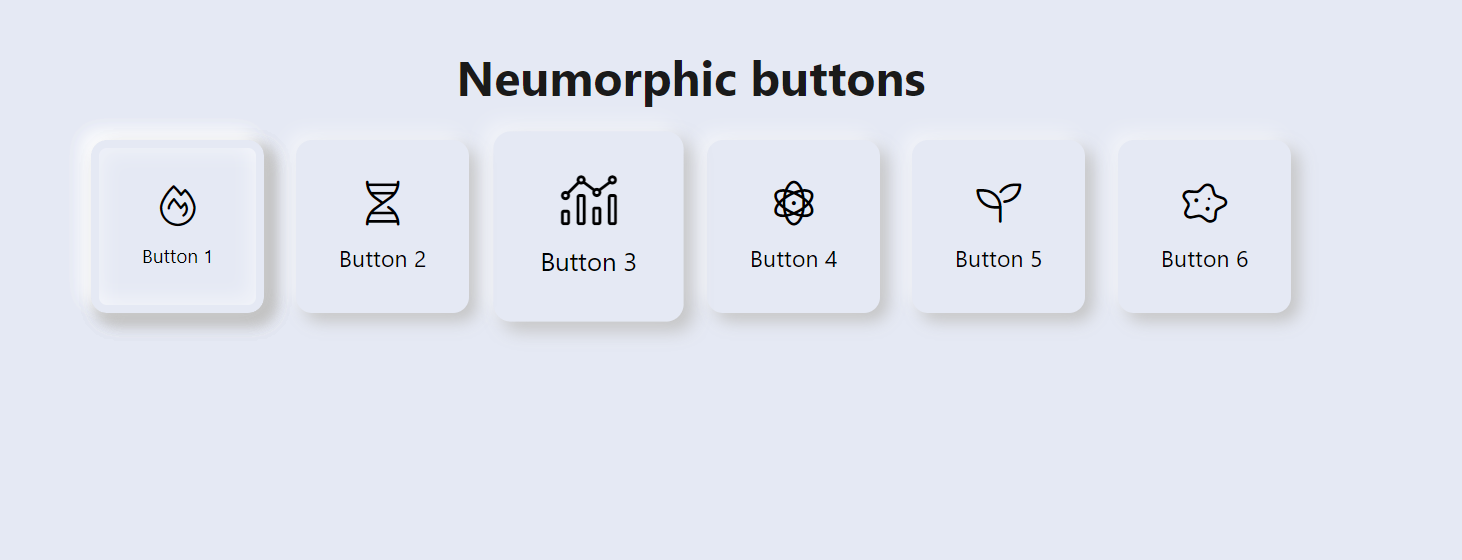
Neumorphic buttons combine the principles of neumorphism with interactive elements, creating visually appealing and engaging user interfaces. These buttons feature soft shadows and highlights that mimic the appearance of physical buttons, providing a tactile feel to digital interactions.
HTML Structure
Let's start by defining the HTML structure for our neumorphic buttons:
Neumorphic Buttons | Adwebtech (Web developer, seo master) Neumorphic buttons
CSS Styling
Next, let's add CSS styling to create the neumorphic effect and animations for our buttons: